CheckBox¶
CheckBox is a menu
Itemwhich has a state. Likefbx.ui.control.CheckBox, it may be used as check box or as radio button through afbx.ui.control.CheckableGroup.
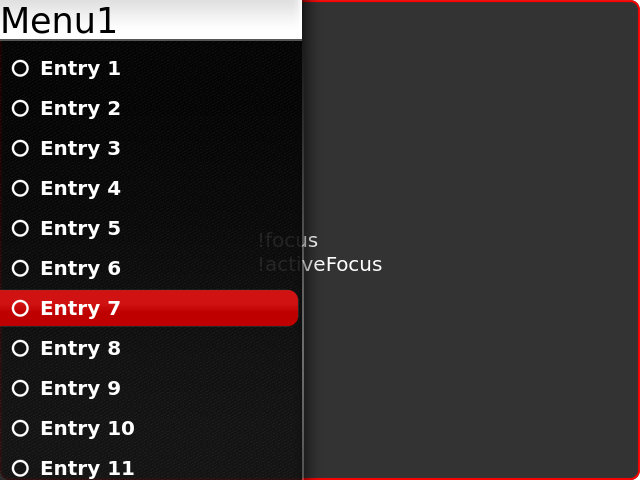
A menu action button:¶
Menu { title: "Menu1" // ... CheckBox { text: "Entry 1"; exclusiveGroup: eg; value: "1"; } CheckBox { text: "Entry 2"; exclusiveGroup: eg; value: "2"; } CheckBox { text: "Entry 3"; exclusiveGroup: eg; value: "3"; } // ... } CheckableGroup { id: eg onValueChanged: console.log("menu generated entry is now", value) }
Text string printed on the item.
Signal emitted when item is activated.
Whether item accepts user interaction.
A variant value assigned to this check box. If check box is in a CheckableGroup, this value is reflected on
fbx.ui.control.CheckableGroup.valuewhen selected.
A reference to a
fbx.ui.control.CheckableGroupused for radio button exclusive selection checking.Setting this property to null is enough to get out of the group.
- property enabled
Whether item accepts user interaction.
Whether item is currently checked.
