Page¶
- component fbx.ui.settings.Page¶
Page is a container for a set of setting items.

A setting page:¶
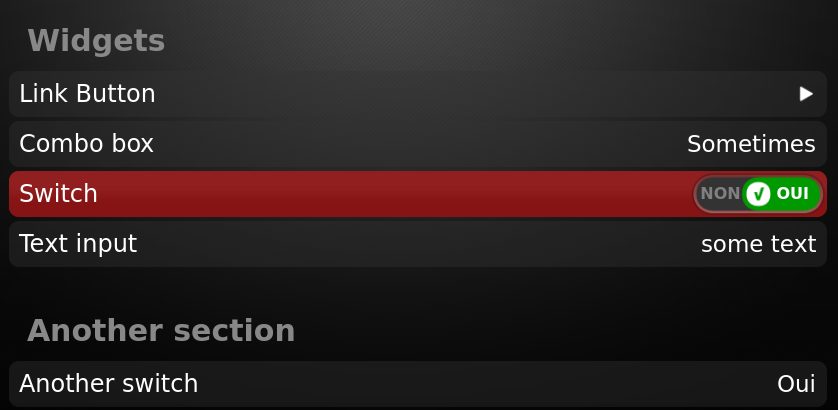
Page { title: "Settings demo" Section { text: "Widgets" } LinkButton { text: "Link Button" info: "Pushes another settings page" } Entry { text: "Combo box" info: "Shows the user multiple values for a given metric" Combo { items: ListModel { ListElement { label: "Sometimes"; value: "a" } ListElement { label: "Always"; value: "b" } ListElement { label: "Maybe"; value: "c" } } } } Entry { text: "Switch" info: "Basic boolean value edition" Switch { } } Entry { text: "Text input" info: "General-purpose text input" TextInput { text: "some text" } } Spacer { } Section { text: "Another section" } Entry { text: "Another switch" info: "Just to show off" Switch { } } }
- property title¶
Text string to show a preview of the page, often used by visual items like a
Breadcrumb.
- property info¶
Info string of the currently focused item.
- property showInfo¶
Whether the page requires info panel to be shown.
- property elements(default)¶
Children elements to show in the page. They are visually laid out as a column.
