DialogBase¶
- component fbx.ui.dialog.DialogBase¶
DialogBase is root for all other interactive dialogs. DialogBase only defines the title bar and buttons. It should be used directly only when embedding additional widgets.

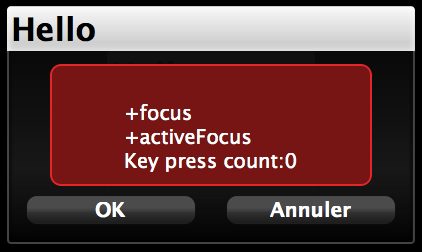
A dialog with a
fbx.ui.base.FocusShowerinside.¶DialogBase { title: "Hello" buttons: ["OK", "Annuler"] hasControls: true TextInput { id: userInput } function responseData() { return {text: userInput.text}; } }
- property title¶
Text string printed on the top of the dialog.
- property buttons¶
A string list of buttons to show in the dialog.
- property defaultButton¶
Index of defaut button (0 by default).
- property hasControls¶
Whether dialog has focusable controls within. If true, pressing “Up” while focus is on buttons will move keyboard focus to embedded items. Focusable user controls will be focused by default.

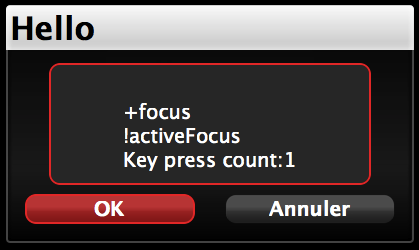
DialogBase with focus on embedded items.¶
- method responseData(data)¶
- Parameters
data (
object) – an object with abuttonfield- Returns
an object
User should override this method if dialog returns data.
Returns a JS object containing relevant dialog data and pressed button.
Easiest way to return data is to set various properties on
dataobject and return it back.
- signal buttonSelected(button)¶
- Parameters
button (
int) – Selected button index
Emitted when user selects a given button. This signal is used by
fbx.ui.dialog.Padlogic.
- property focusControls¶
Whether to open dialog with controls focused instead of buttons. This property only makes sense when
hasControlsistrue.
