View¶
- component fbx.ui.settings.View¶
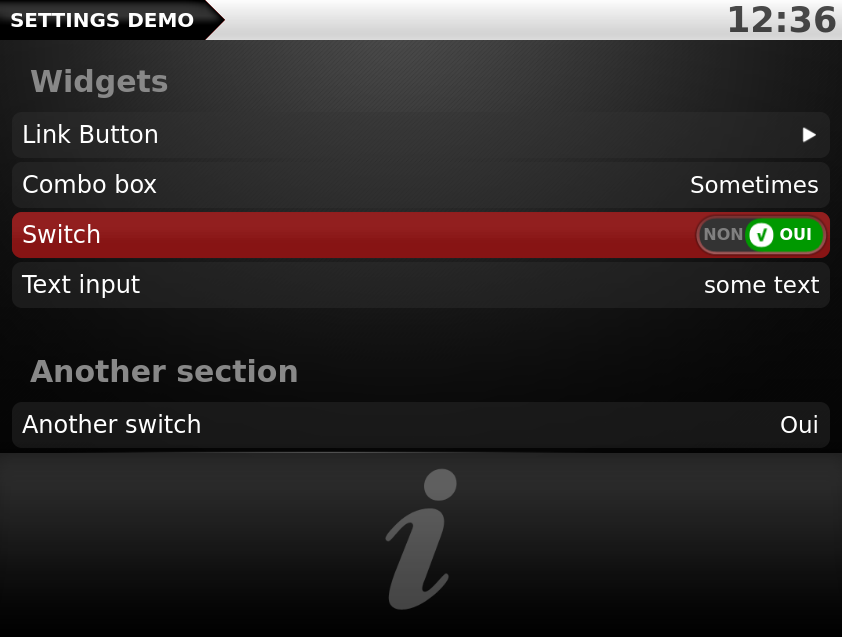
View is the root object to instanciate for settings display.
It contains a breadcrumb, an info panel, and the actual setting list.

A setting view:¶
View { baseUrl: Qt.resolvedUrl("."); initialPage: "demo.qml"; }
- property infoPanelHeight¶
Height (in pixels) of the info panel
- property initialPage¶
Initial settings page URL to load in the view. This page must be a
fbx.ui.setting.Pageitem.
- property baseUrl¶
Url to load pages from.
- property status¶
A property containing the settings view stack status. May be forwarded to a parent page stack:
import fbx.ui.setting 1.0 as Setting import fbx.ui.page 1.0 as Page Page.Page { title: "Settings" persistentProperties: ["viewStatus"] property alias viewStatus: view.status Setting.View { id: view; anchors.fill: parent; baseUrl: Qt.resolvedUrl("."); initialPage: "demo.qml"; } }
